UX, UI, AB Testing, Design Systems · John Lewis · 2016-2020
During my John Lewis contract, I spent the majority of my time working on the John Lewis Checkout. I was constantly improving and iterating the design to ensure the checkout process was as smooth as could be.
This meant ensuring optimum usability for all of our customers and meeting business needs, all whilst adhering to the brand guidelines. Balancing the three wasn’t always easy and as the lead designer, it was my responsibility to ensure these were all in equal measure. I did have a UX designer I worked with for 50% of the time, however, for the other 50% I was responsible for both the UI & UX.
We used several forms of research and validation to ensure we were on the right track. These included:
On top of this were the business goals, metrics, conversation rates, etc which of course determined whether checkout was doing its job.
My role consisted of taking all the above and packaging that raw data into polished designs. This involved working with many teams with different disciplines and understanding to dissect the information to produce an output.
Removing an item during checkout
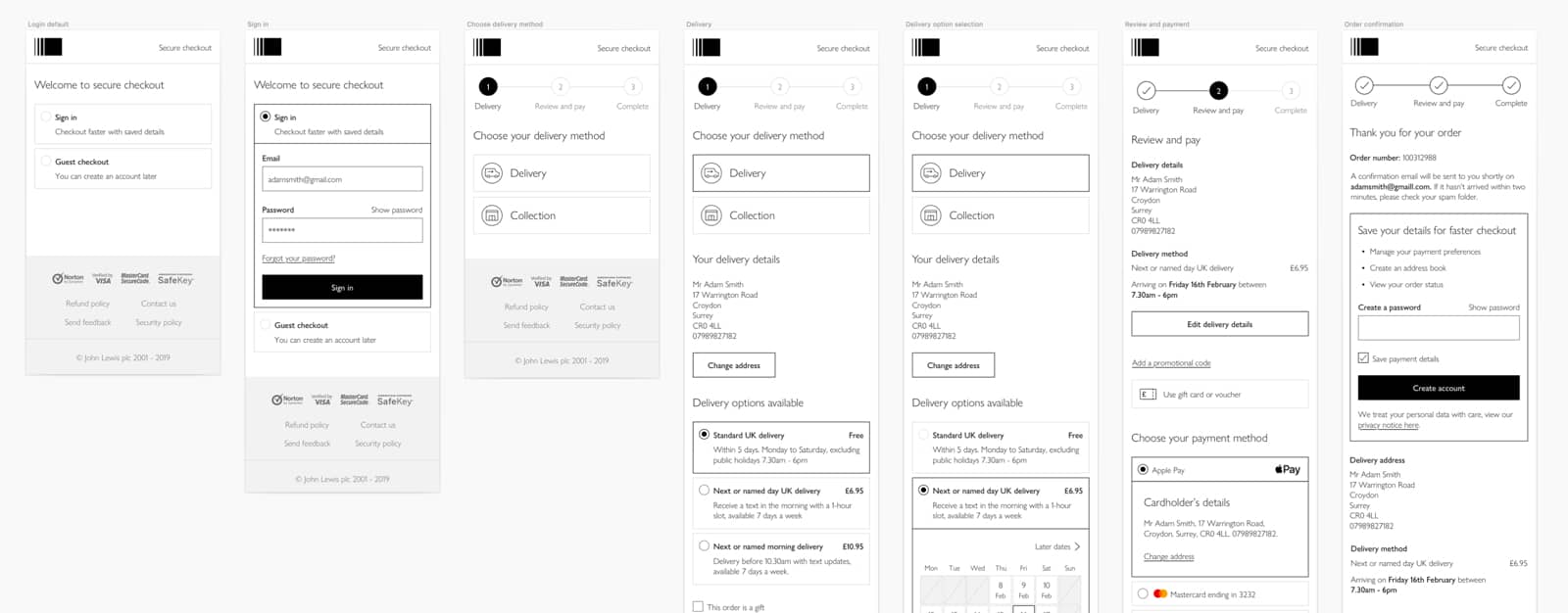
As with any checkout, there were multiple user journeys and flows to be catered for.
It was my job to ensure there was a consistency amongst these journeys as many of them would overlap. Having a seamless integration of the different flows was key.

One of many user journeys - a customer with an account getting their order delivered via named day delivery.

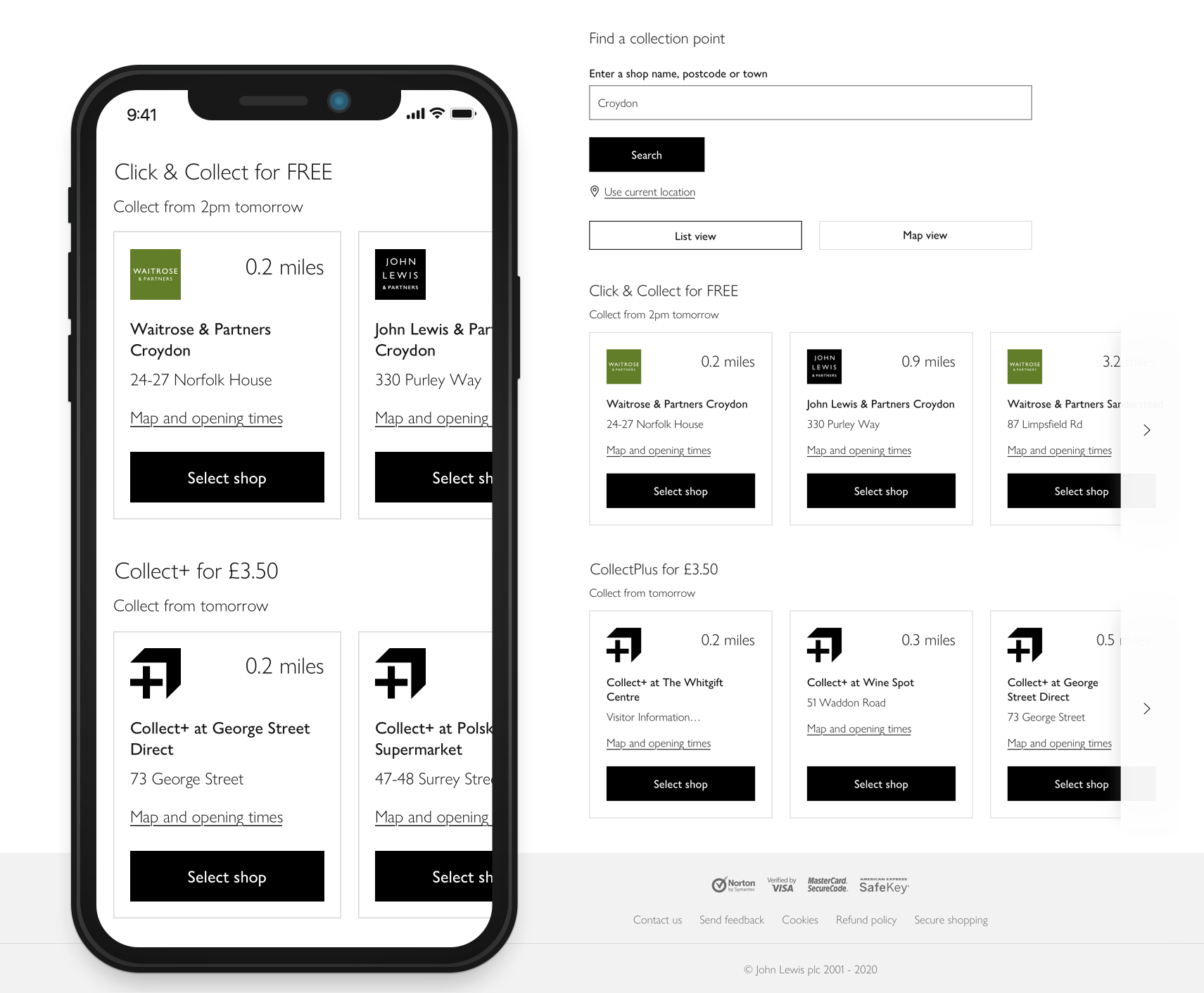
Reimagining the collection proposition to create a smoother user experience that also meets business objectives.
During my time at John Lewis, we went through a major rebrand. As a lead designer, I was responsible (with fellow lead designers across other teams) for creating and maintaining a new design system. Although I worked on various components of the design system, my focus centered around Forms & Messaging as these were heavily used on checkout.
Accessible error messaging catering for colour blindness and screenreaders
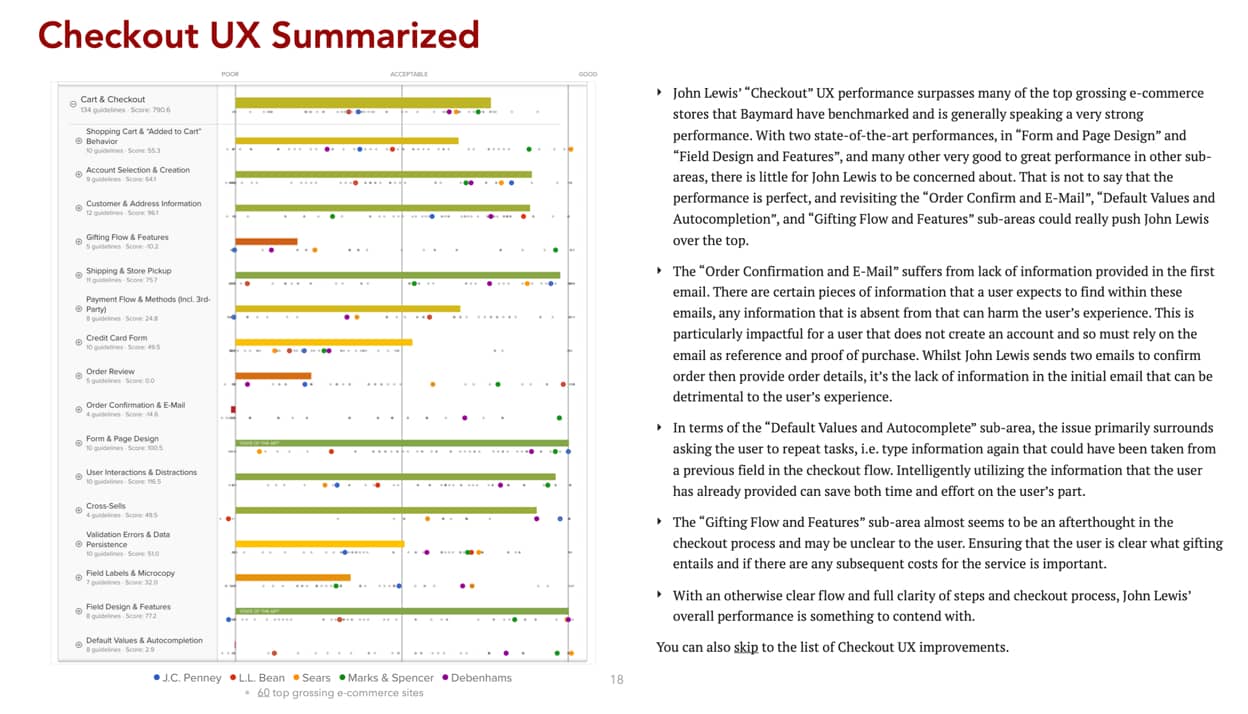
John Lewis’ “Checkout” UX performance surpasses many of the top grossing e-commerce stores that Baymard have benchmarked and is generally speaking a very strong performance. With two state-of-the-art performances, in “Form and Page Design” and “Field Design and Features”, and many other very good to great performance in other sub- areas, there is little for John Lewis to be concerned about.
With an otherwise clear flow and full clarity of steps and checkout process, John Lewis’ overall performance is something to contend with.
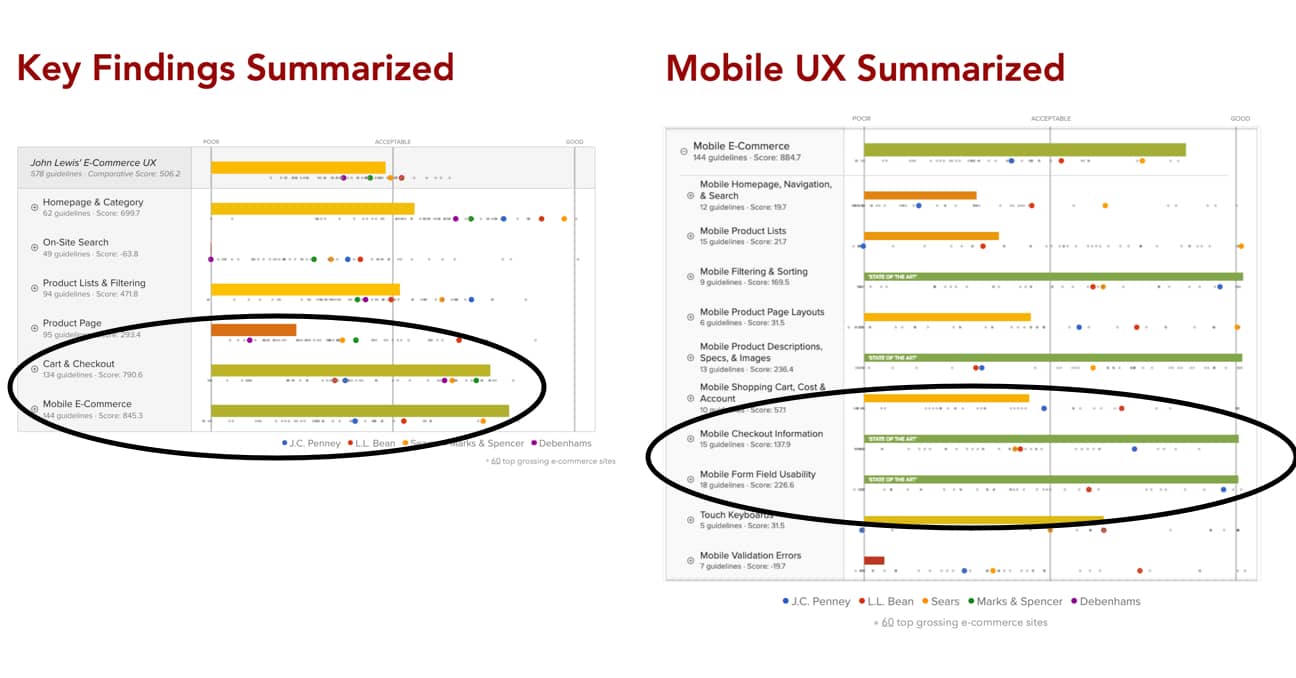
Below are a few screenshots from a UX audit carried out in 2019 by the Baymard Institute, the industry leaders when it comes to user research.

Summary of John Lewis' overall performance on the left, and a breakdown of the mobile experience on the right. Checkout and form usability being amongst the best performing areas.

A breakdown of the checkout areas including some that were 'state of the art'.

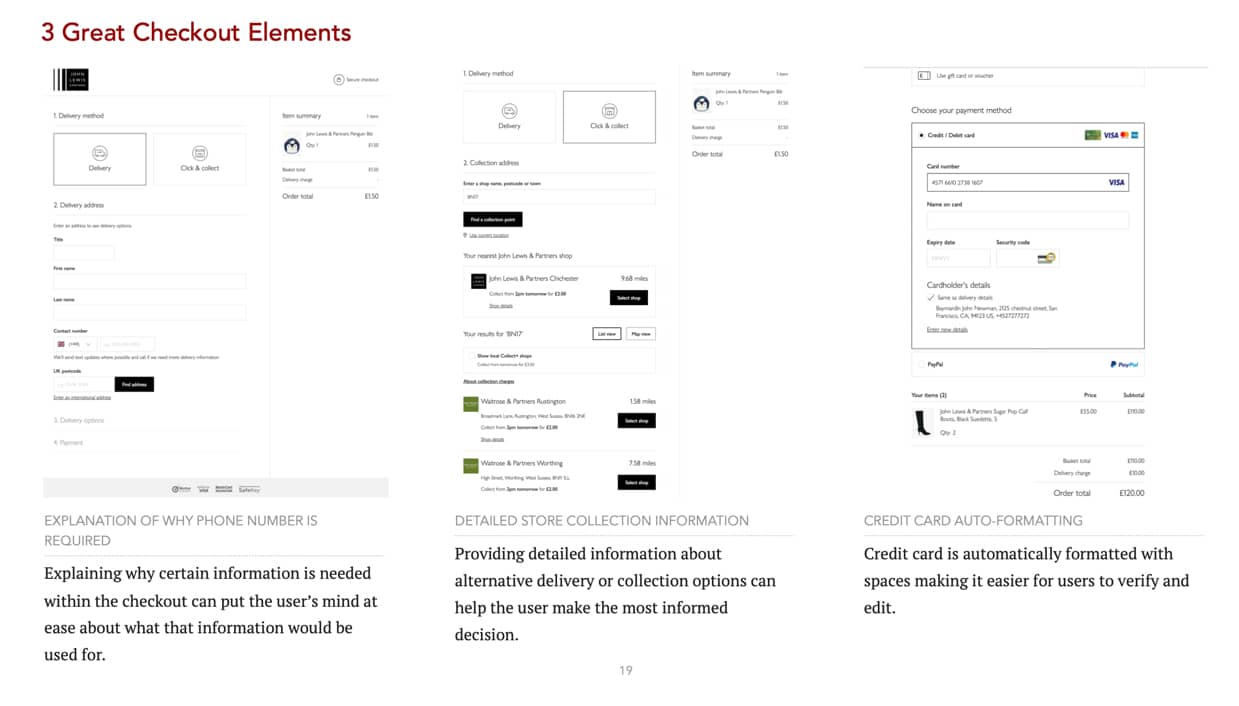
A few elements Baymard have picked out as an example of what a good checkout must have.
UX formed a key part of my role at John Lewis, whether that meant working with other UX designers and researchers or taking the UX lead myself.
Whether any new feature was a business objective or came from a customer need, the process was pretty much the same - Identify problem/requirements > UX Research > Prototype > User testing > Design > Development. Below are a few examples of some of these processes.
A card sorting exercise in the UX lab to learn more about what participants expected to see on the order confirmation page.
Wireframing a future 'one-page checkout' concept.

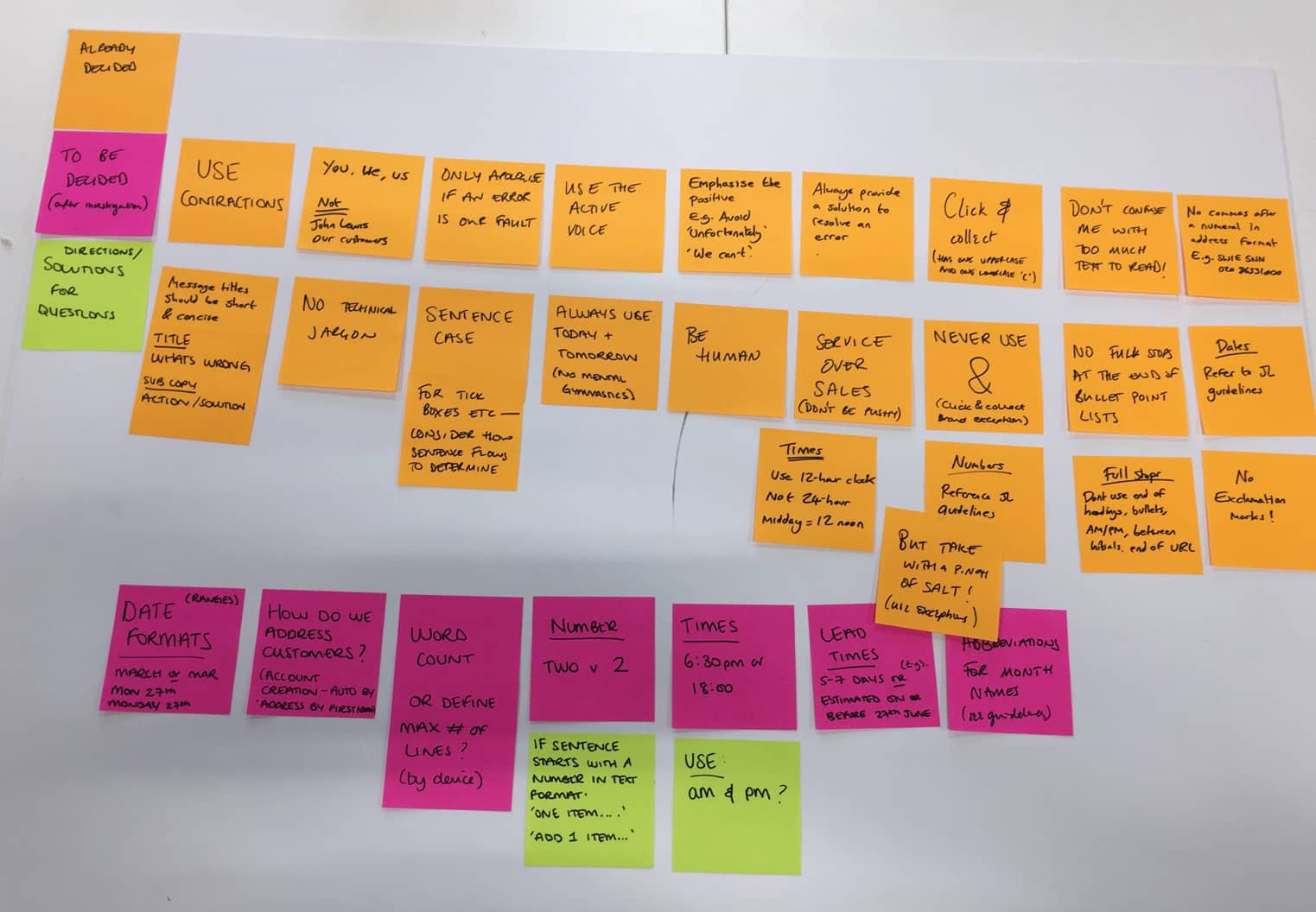
'How we speak' - A copywriting exercise reviewing our tone of voice in regards to messaging across the site.

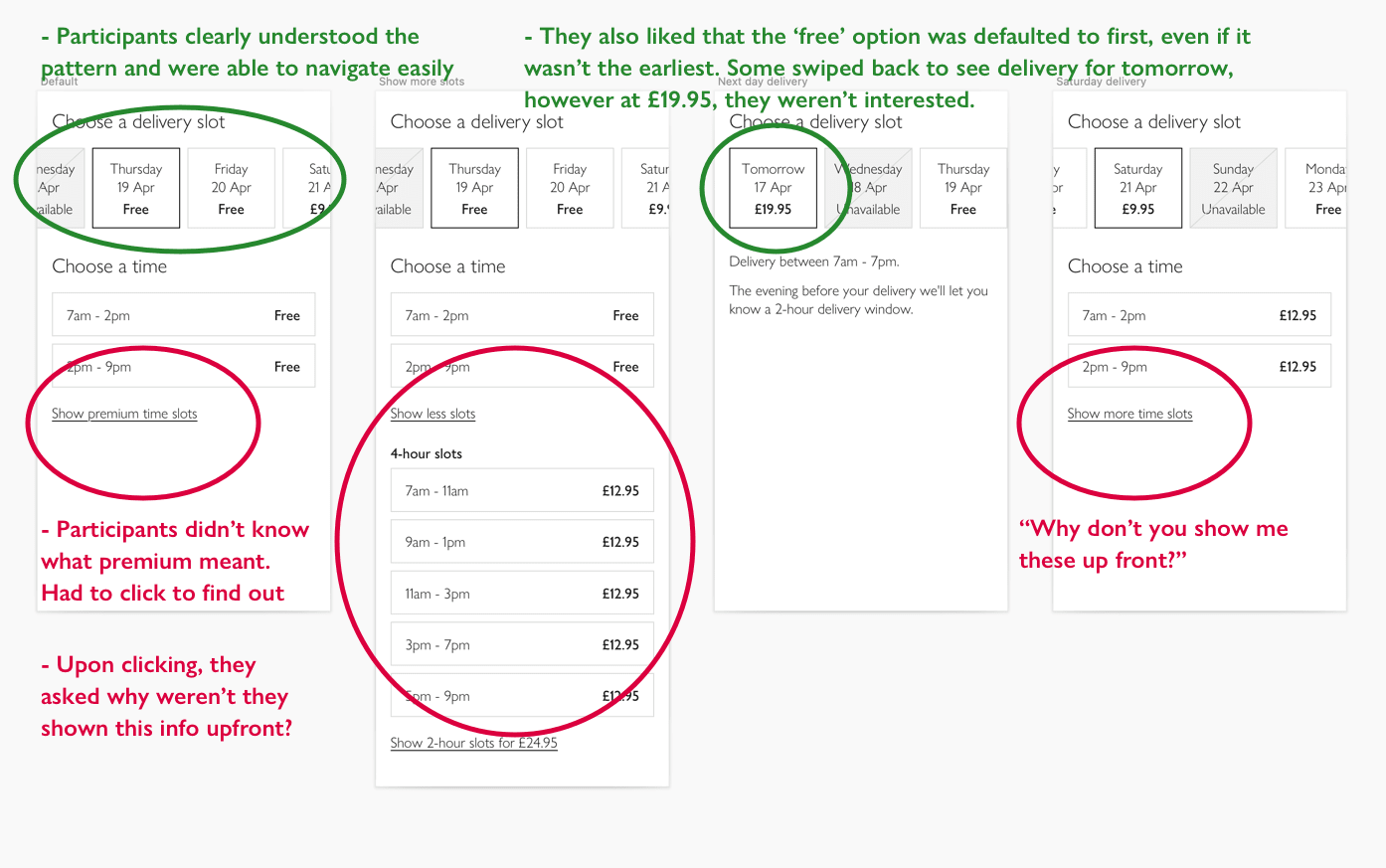
A moderated user testing session with feedback on a design for delivery options
One of our multi-variant tests where we tested the 'control' with three other variants to see which design had a higher conversion rate.
This has been an overview of my time at John Lewis. For a more detailed look at some of the features I've worked on, please read my other case studies.